找到
4
篇与
RUNRO
相关的结果
-
 BiliLive-tools v2.0.0 x64 哔哩哔哩直播一站式工具箱 软件介绍 BiliLive-tools 是一款专为 B 站录播需求 设计的一站式工具,整合了直播录制、弹幕处理、视频压制、上传及下载等功能。它旨在解决传统录播工具碎片化、操作复杂的问题,尤其适合 录播 man(直播录制与上传者) 和 切片 man(视频剪辑与二次创作者)。支持 录播姬、blrec、DDTV 等工具的 Webhook 自动化上传,并兼容 斗鱼、虎牙、抖音 等平台的直播录制。开源项目,提供灵活的配置选项与便捷的操作体验。 图片 在 B 站内容创作与分享日益繁荣的当下,对于有录播需求的用户而言,一款功能全面、操作便捷的工具至关重要。BiliLive – tools 正是这样一款专为 B 站录播需求设计的一站式工具,它整合了直播录制、弹幕处理、视频压制、上传及下载等多项功能,极大地提升了录播相关工作的效率。 强大的直播录制功能 BiliLive – tools 的直播录制功能堪称一大亮点。它能够稳定地对 B 站各类直播进行录制,无论是热门主播的精彩游戏直播,还是知识区 up 主的干货分享直播,都能精准捕捉。其录制过程对系统资源的占用较低,不会影响电脑的其他正常操作。而且,用户可以根据自身需求,灵活设置录制的分辨率、帧率等参数,以获得不同质量的录制视频,满足多样化的存储与后期使用需求。 高效的弹幕处理 弹幕是 B 站视频的灵魂所在,BiliLive – tools 在弹幕处理方面同样表现出色。它支持多种弹幕格式的转换,能够将录制得到的原始弹幕文件转换为常见的 xml 格式,方便后续使用其他专业弹幕编辑软件进行二次处理。在压制视频时,工具可将弹幕完美压制到视频中,确保观众在观看录播视频时,能够体验到与直播无异的弹幕互动氛围。此外,对于想要分析弹幕内容的用户,它还提供了简单的弹幕数据分析功能,如统计弹幕发送数量、高频词汇等,有助于了解观众的关注点和反馈。 便捷的视频压制 视频压制在录播工作流程中不可或缺。BiliLive – tools 内置了高效的视频压制模块,支持多种视频编码格式,如 H.264、H.265 等。通过合理设置压制参数,用户可以在保证视频质量的前提下,有效减小视频文件的大小,便于存储和上传。对于录播男和切片男来说,快速将录制的大体积视频进行压制,无疑节省了大量时间和精力。而且,该工具在压制过程中,能够智能匹配视频的音频参数,确保音画同步,不会出现声音与画面脱节的现象。 智能的上传功能 上传录播视频到 B 站,BiliLive – tools 也提供了便捷的解决方案。它支持直接通过 webhook 与录播姬、blrec 等常见录播工具进行对接,实现录制完成后自动上传视频到 B 站。针对多 P 视频的上传,该工具能够自动识别并按照顺序进行排列,避免了手动上传时可能出现的顺序混乱问题。同时,在上传过程中,若遇到网络波动等意外情况导致上传中断,BiliLive – tools 具备断播续传功能,可将同一场直播的片段合并上传,大大提高了上传的成功率和稳定性。 实用的视频下载 除了录播相关功能,BiliLive – tools 还具备视频下载功能。用户可以输入 B 站视频的链接,轻松下载自己喜欢的视频,方便离线观看或进行素材收集。在下载过程中,可选择不同的视频清晰度和音频质量,满足个性化的下载需求。这一功能对于想要学习优秀 UP 主视频制作技巧,或者收藏经典视频内容的用户来说,非常实用。 BiliLive – tools 凭借其丰富且实用的功能,为 B 站录播相关工作提供了一站式解决方案,无论是专业的内容创作者,还是普通的 B 站用户,都能从这款工具中获得极大的便利,提升在 B 站的创作与观看体验。 软件官方网站开源地址https://github.com/renmu123/biliLive-tools 软件下载 直链下载 下载地址:https://github.com/renmu123/biliLive-tools/releases/download/2.0.0/biliLive-tools-2.0.0-win-x64.exe 提取码:
BiliLive-tools v2.0.0 x64 哔哩哔哩直播一站式工具箱 软件介绍 BiliLive-tools 是一款专为 B 站录播需求 设计的一站式工具,整合了直播录制、弹幕处理、视频压制、上传及下载等功能。它旨在解决传统录播工具碎片化、操作复杂的问题,尤其适合 录播 man(直播录制与上传者) 和 切片 man(视频剪辑与二次创作者)。支持 录播姬、blrec、DDTV 等工具的 Webhook 自动化上传,并兼容 斗鱼、虎牙、抖音 等平台的直播录制。开源项目,提供灵活的配置选项与便捷的操作体验。 图片 在 B 站内容创作与分享日益繁荣的当下,对于有录播需求的用户而言,一款功能全面、操作便捷的工具至关重要。BiliLive – tools 正是这样一款专为 B 站录播需求设计的一站式工具,它整合了直播录制、弹幕处理、视频压制、上传及下载等多项功能,极大地提升了录播相关工作的效率。 强大的直播录制功能 BiliLive – tools 的直播录制功能堪称一大亮点。它能够稳定地对 B 站各类直播进行录制,无论是热门主播的精彩游戏直播,还是知识区 up 主的干货分享直播,都能精准捕捉。其录制过程对系统资源的占用较低,不会影响电脑的其他正常操作。而且,用户可以根据自身需求,灵活设置录制的分辨率、帧率等参数,以获得不同质量的录制视频,满足多样化的存储与后期使用需求。 高效的弹幕处理 弹幕是 B 站视频的灵魂所在,BiliLive – tools 在弹幕处理方面同样表现出色。它支持多种弹幕格式的转换,能够将录制得到的原始弹幕文件转换为常见的 xml 格式,方便后续使用其他专业弹幕编辑软件进行二次处理。在压制视频时,工具可将弹幕完美压制到视频中,确保观众在观看录播视频时,能够体验到与直播无异的弹幕互动氛围。此外,对于想要分析弹幕内容的用户,它还提供了简单的弹幕数据分析功能,如统计弹幕发送数量、高频词汇等,有助于了解观众的关注点和反馈。 便捷的视频压制 视频压制在录播工作流程中不可或缺。BiliLive – tools 内置了高效的视频压制模块,支持多种视频编码格式,如 H.264、H.265 等。通过合理设置压制参数,用户可以在保证视频质量的前提下,有效减小视频文件的大小,便于存储和上传。对于录播男和切片男来说,快速将录制的大体积视频进行压制,无疑节省了大量时间和精力。而且,该工具在压制过程中,能够智能匹配视频的音频参数,确保音画同步,不会出现声音与画面脱节的现象。 智能的上传功能 上传录播视频到 B 站,BiliLive – tools 也提供了便捷的解决方案。它支持直接通过 webhook 与录播姬、blrec 等常见录播工具进行对接,实现录制完成后自动上传视频到 B 站。针对多 P 视频的上传,该工具能够自动识别并按照顺序进行排列,避免了手动上传时可能出现的顺序混乱问题。同时,在上传过程中,若遇到网络波动等意外情况导致上传中断,BiliLive – tools 具备断播续传功能,可将同一场直播的片段合并上传,大大提高了上传的成功率和稳定性。 实用的视频下载 除了录播相关功能,BiliLive – tools 还具备视频下载功能。用户可以输入 B 站视频的链接,轻松下载自己喜欢的视频,方便离线观看或进行素材收集。在下载过程中,可选择不同的视频清晰度和音频质量,满足个性化的下载需求。这一功能对于想要学习优秀 UP 主视频制作技巧,或者收藏经典视频内容的用户来说,非常实用。 BiliLive – tools 凭借其丰富且实用的功能,为 B 站录播相关工作提供了一站式解决方案,无论是专业的内容创作者,还是普通的 B 站用户,都能从这款工具中获得极大的便利,提升在 B 站的创作与观看体验。 软件官方网站开源地址https://github.com/renmu123/biliLive-tools 软件下载 直链下载 下载地址:https://github.com/renmu123/biliLive-tools/releases/download/2.0.0/biliLive-tools-2.0.0-win-x64.exe 提取码: -
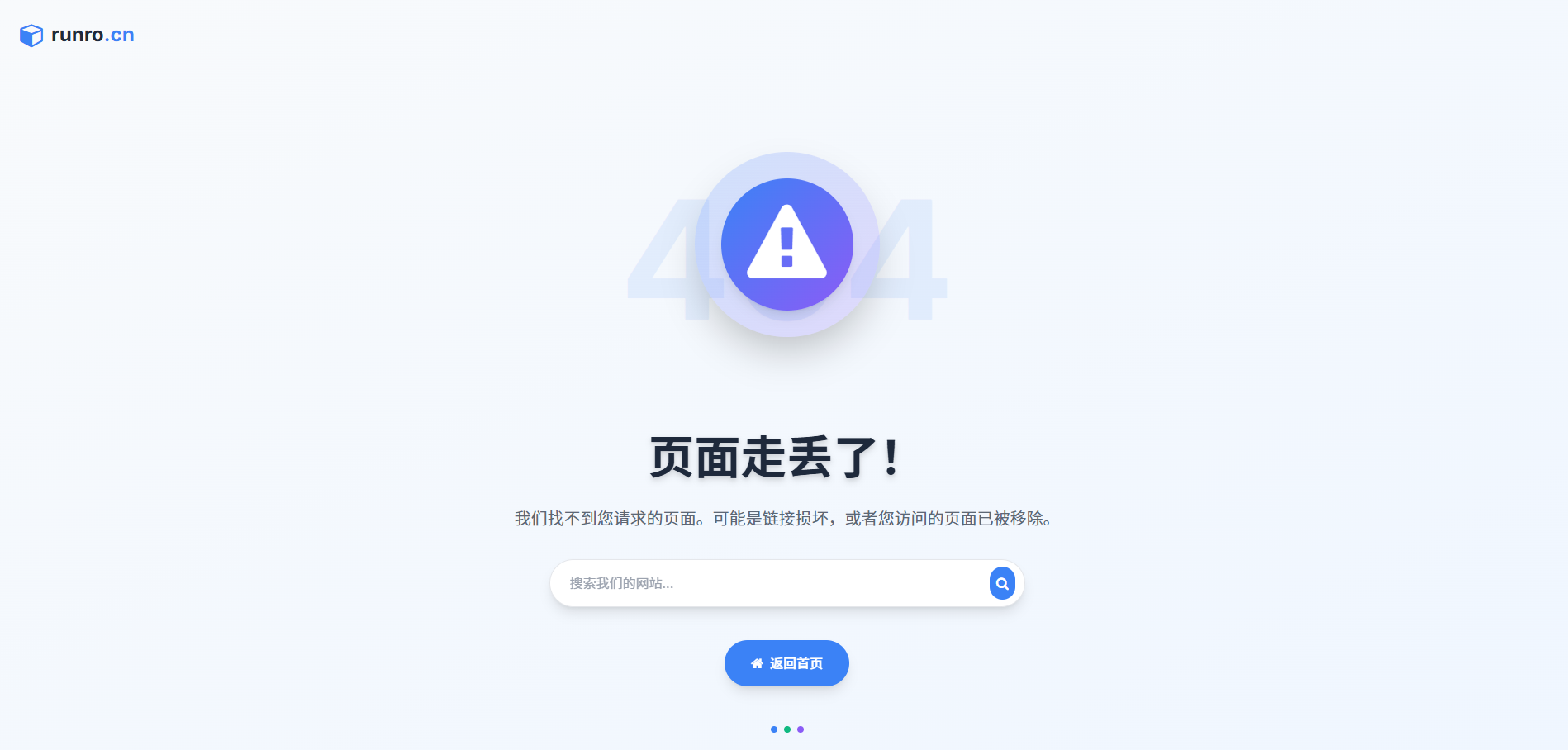
 唯美的404页面分享 简介 该404页面基于Tailwind CSS构建,含浮动图标、搜索框(支持回车搜索)、60秒自动返回首页功能,主色蓝色系,响应式设计,交互简洁,帮助用户快速导航回首页或搜索内容。 图片 源码 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>页面不存在 | 404错误</title> <script src="https://cdn.tailwindcss.com"></script> <link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"> <!-- 配置Tailwind自定义颜色和字体 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#3B82F6', secondary: '#10B981', accent: '#8B5CF6', dark: '#1E293B', light: '#F8FAFC' }, fontFamily: { inter: ['Inter', 'sans-serif'], }, } } } </script> <!-- 自定义工具类 --> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .text-shadow { text-shadow: 0 4px 8px rgba(0, 0, 0, 0.12), 0 2px 4px rgba(0, 0, 0, 0.08); } .animate-float { animation: float 6s ease-in-out infinite; } .animate-pulse-slow { animation: pulse 4s cubic-bezier(0.4, 0, 0.6, 1) infinite; } } @keyframes float { 0% { transform: translateY(0px); } 50% { transform: translateY(-20px); } 100% { transform: translateY(0px); } } </style> <!-- 引入Inter字体 --> <link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet"> </head> <body class="bg-gradient-to-br from-light to-blue-50 min-h-screen font-inter text-dark flex flex-col"> <!-- 页面顶部导航 --> <header class="w-full p-4 md:p-6 flex justify-between items-center"> <div class="flex items-center space-x-2"> <i class="fa fa-cube text-primary text-2xl md:text-3xl"></i> <span class="text-xl md:text-2xl font-bold text-dark">runro<span class="text-primary">.cn</span></span> </div> <button class="md:hidden text-dark text-xl"> <i class="fa fa-bars"></i> </button> </header> <!-- 主内容区域 --> <main class="flex-grow flex flex-col items-center justify-center px-4 py-12 md:py-20"> <div class="max-w-4xl w-full mx-auto text-center"> <!-- 404图形元素 --> <div class="relative mb-12"> <div class="flex justify-center items-center"> <div class="text-[clamp(120px,25vw,200px)] font-bold text-primary/10 -z-10">404</div> <div class="absolute animate-float"> <div class="w-40 h-40 md:w-56 md:h-56 rounded-full bg-gradient-to-br from-primary/20 to-accent/20 flex items-center justify-center shadow-2xl"> <div class="w-28 h-28 md:w-40 md:h-40 rounded-full bg-gradient-to-br from-primary to-accent flex items-center justify-center shadow-lg"> <i class="fa fa-exclamation-triangle text-white text-6xl md:text-8xl"></i> </div> </div> </div> </div> </div> <!-- 错误信息 --> <h1 class="text-[clamp(2rem,5vw,3.5rem)] font-bold text-dark mb-4 text-shadow">页面走丢了!</h1> <p class="text-[clamp(1rem,2vw,1.25rem)] text-dark/70 mb-8 max-w-2xl mx-auto leading-relaxed"> 我们找不到您请求的页面。可能是链接损坏,或者您访问的页面已被移除。 </p> <!-- 搜索框 --> <div class="max-w-xl mx-auto mb-10"> <form id="searchForm" class="relative"> <input type="text" id="searchInput" placeholder="搜索我们的网站..." class="w-full py-4 px-6 pr-12 rounded-full border border-gray-200 shadow-lg focus:outline-none focus:ring-2 focus:ring-primary/50 transition-all duration-300 text-dark placeholder-gray-400" onkeydown="if(event.key==='Enter'){submitSearch();}"> <button type="button" onclick="submitSearch()" class="absolute right-3 top-1/2 transform -translate-y-1/2 bg-primary hover:bg-primary/90 text-white p-2 rounded-full transition-colors duration-300"> <i class="fa fa-search"></i> </button> </form> </div> <!-- 行动按钮 --> <div class="flex flex-col sm:flex-row justify-center gap-4 mb-12"> <a href="https://www.runro.cn/" class="px-8 py-4 bg-primary hover:bg-primary/90 text-white font-medium rounded-full shadow-lg hover:shadow-xl transform hover:-translate-y-1 transition-all duration-300 flex items-center justify-center"> <i class="fa fa-home mr-2"></i> 返回首页 </a> </div> <!-- 装饰元素 --> <div class="flex justify-center space-x-2 animate-pulse-slow"> <div class="w-2 h-2 rounded-full bg-primary"></div> <div class="w-2 h-2 rounded-full bg-secondary"></div> <div class="w-2 h-2 rounded-full bg-accent"></div> </div> </div> </main> <!-- JavaScript交互 --> <script> // 页面加载动画 document.addEventListener('DOMContentLoaded', () => { // 为按钮添加悬停效果 const buttons = document.querySelectorAll('button, a'); buttons.forEach(button => { button.addEventListener('mouseenter', () => { button.classList.add('scale-105'); }); button.addEventListener('mouseleave', () => { button.classList.remove('scale-105'); }); }); // 搜索框交互 const searchInput = document.getElementById('searchInput'); searchInput.addEventListener('focus', () => { searchInput.parentElement.classList.add('scale-105'); }); searchInput.addEventListener('blur', () => { searchInput.parentElement.classList.remove('scale-105'); }); // 移动端菜单切换 const menuButton = document.querySelector('.fa-bars').parentElement; const mobileMenu = document.querySelector('nav'); menuButton.addEventListener('click', () => { mobileMenu.classList.toggle('hidden'); mobileMenu.classList.toggle('fixed'); mobileMenu.classList.toggle('inset-0'); mobileMenu.classList.toggle('bg-white'); mobileMenu.classList.toggle('z-50'); mobileMenu.classList.toggle('flex-col'); mobileMenu.classList.toggle('items-center'); mobileMenu.classList.toggle('justify-center'); mobileMenu.classList.toggle('space-y-8'); mobileMenu.classList.toggle('text-xl'); // 切换菜单图标 const icon = menuButton.querySelector('i'); if (icon.classList.contains('fa-bars')) { icon.classList.remove('fa-bars'); icon.classList.add('fa-times'); } else { icon.classList.remove('fa-times'); icon.classList.add('fa-bars'); } }); }); // 搜索功能 function submitSearch() { const searchTerm = document.getElementById('searchInput').value.trim(); if (searchTerm) { // 编码搜索词以处理特殊字符 const encodedSearchTerm = encodeURIComponent(searchTerm); // 构建完整搜索URL const searchUrl = `https://www.runro.cn/index.php/search/${encodedSearchTerm}/`; // 在新标签页打开搜索结果 window.open(searchUrl, '_blank'); } } </script> </body> </html>
唯美的404页面分享 简介 该404页面基于Tailwind CSS构建,含浮动图标、搜索框(支持回车搜索)、60秒自动返回首页功能,主色蓝色系,响应式设计,交互简洁,帮助用户快速导航回首页或搜索内容。 图片 源码 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>页面不存在 | 404错误</title> <script src="https://cdn.tailwindcss.com"></script> <link href="https://cdn.jsdelivr.net/npm/font-awesome@4.7.0/css/font-awesome.min.css" rel="stylesheet"> <!-- 配置Tailwind自定义颜色和字体 --> <script> tailwind.config = { theme: { extend: { colors: { primary: '#3B82F6', secondary: '#10B981', accent: '#8B5CF6', dark: '#1E293B', light: '#F8FAFC' }, fontFamily: { inter: ['Inter', 'sans-serif'], }, } } } </script> <!-- 自定义工具类 --> <style type="text/tailwindcss"> @layer utilities { .content-auto { content-visibility: auto; } .text-shadow { text-shadow: 0 4px 8px rgba(0, 0, 0, 0.12), 0 2px 4px rgba(0, 0, 0, 0.08); } .animate-float { animation: float 6s ease-in-out infinite; } .animate-pulse-slow { animation: pulse 4s cubic-bezier(0.4, 0, 0.6, 1) infinite; } } @keyframes float { 0% { transform: translateY(0px); } 50% { transform: translateY(-20px); } 100% { transform: translateY(0px); } } </style> <!-- 引入Inter字体 --> <link href="https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700&display=swap" rel="stylesheet"> </head> <body class="bg-gradient-to-br from-light to-blue-50 min-h-screen font-inter text-dark flex flex-col"> <!-- 页面顶部导航 --> <header class="w-full p-4 md:p-6 flex justify-between items-center"> <div class="flex items-center space-x-2"> <i class="fa fa-cube text-primary text-2xl md:text-3xl"></i> <span class="text-xl md:text-2xl font-bold text-dark">runro<span class="text-primary">.cn</span></span> </div> <button class="md:hidden text-dark text-xl"> <i class="fa fa-bars"></i> </button> </header> <!-- 主内容区域 --> <main class="flex-grow flex flex-col items-center justify-center px-4 py-12 md:py-20"> <div class="max-w-4xl w-full mx-auto text-center"> <!-- 404图形元素 --> <div class="relative mb-12"> <div class="flex justify-center items-center"> <div class="text-[clamp(120px,25vw,200px)] font-bold text-primary/10 -z-10">404</div> <div class="absolute animate-float"> <div class="w-40 h-40 md:w-56 md:h-56 rounded-full bg-gradient-to-br from-primary/20 to-accent/20 flex items-center justify-center shadow-2xl"> <div class="w-28 h-28 md:w-40 md:h-40 rounded-full bg-gradient-to-br from-primary to-accent flex items-center justify-center shadow-lg"> <i class="fa fa-exclamation-triangle text-white text-6xl md:text-8xl"></i> </div> </div> </div> </div> </div> <!-- 错误信息 --> <h1 class="text-[clamp(2rem,5vw,3.5rem)] font-bold text-dark mb-4 text-shadow">页面走丢了!</h1> <p class="text-[clamp(1rem,2vw,1.25rem)] text-dark/70 mb-8 max-w-2xl mx-auto leading-relaxed"> 我们找不到您请求的页面。可能是链接损坏,或者您访问的页面已被移除。 </p> <!-- 搜索框 --> <div class="max-w-xl mx-auto mb-10"> <form id="searchForm" class="relative"> <input type="text" id="searchInput" placeholder="搜索我们的网站..." class="w-full py-4 px-6 pr-12 rounded-full border border-gray-200 shadow-lg focus:outline-none focus:ring-2 focus:ring-primary/50 transition-all duration-300 text-dark placeholder-gray-400" onkeydown="if(event.key==='Enter'){submitSearch();}"> <button type="button" onclick="submitSearch()" class="absolute right-3 top-1/2 transform -translate-y-1/2 bg-primary hover:bg-primary/90 text-white p-2 rounded-full transition-colors duration-300"> <i class="fa fa-search"></i> </button> </form> </div> <!-- 行动按钮 --> <div class="flex flex-col sm:flex-row justify-center gap-4 mb-12"> <a href="https://www.runro.cn/" class="px-8 py-4 bg-primary hover:bg-primary/90 text-white font-medium rounded-full shadow-lg hover:shadow-xl transform hover:-translate-y-1 transition-all duration-300 flex items-center justify-center"> <i class="fa fa-home mr-2"></i> 返回首页 </a> </div> <!-- 装饰元素 --> <div class="flex justify-center space-x-2 animate-pulse-slow"> <div class="w-2 h-2 rounded-full bg-primary"></div> <div class="w-2 h-2 rounded-full bg-secondary"></div> <div class="w-2 h-2 rounded-full bg-accent"></div> </div> </div> </main> <!-- JavaScript交互 --> <script> // 页面加载动画 document.addEventListener('DOMContentLoaded', () => { // 为按钮添加悬停效果 const buttons = document.querySelectorAll('button, a'); buttons.forEach(button => { button.addEventListener('mouseenter', () => { button.classList.add('scale-105'); }); button.addEventListener('mouseleave', () => { button.classList.remove('scale-105'); }); }); // 搜索框交互 const searchInput = document.getElementById('searchInput'); searchInput.addEventListener('focus', () => { searchInput.parentElement.classList.add('scale-105'); }); searchInput.addEventListener('blur', () => { searchInput.parentElement.classList.remove('scale-105'); }); // 移动端菜单切换 const menuButton = document.querySelector('.fa-bars').parentElement; const mobileMenu = document.querySelector('nav'); menuButton.addEventListener('click', () => { mobileMenu.classList.toggle('hidden'); mobileMenu.classList.toggle('fixed'); mobileMenu.classList.toggle('inset-0'); mobileMenu.classList.toggle('bg-white'); mobileMenu.classList.toggle('z-50'); mobileMenu.classList.toggle('flex-col'); mobileMenu.classList.toggle('items-center'); mobileMenu.classList.toggle('justify-center'); mobileMenu.classList.toggle('space-y-8'); mobileMenu.classList.toggle('text-xl'); // 切换菜单图标 const icon = menuButton.querySelector('i'); if (icon.classList.contains('fa-bars')) { icon.classList.remove('fa-bars'); icon.classList.add('fa-times'); } else { icon.classList.remove('fa-times'); icon.classList.add('fa-bars'); } }); }); // 搜索功能 function submitSearch() { const searchTerm = document.getElementById('searchInput').value.trim(); if (searchTerm) { // 编码搜索词以处理特殊字符 const encodedSearchTerm = encodeURIComponent(searchTerm); // 构建完整搜索URL const searchUrl = `https://www.runro.cn/index.php/search/${encodedSearchTerm}/`; // 在新标签页打开搜索结果 window.open(searchUrl, '_blank'); } } </script> </body> </html> -
 外卖党狂喜!外卖优惠券大全! 美团外卖 🧧http://u5a.cn/Tj9X6【先点】美团外卖大紅包 —👆先领上面,再领下面— —👇三个都领,叠加使用— 🧧 http://u5a.cn/KRUx5【再点】美团外卖叠加券 🧧 http://u5a.cn/6hriJ【再点】美团最新试吃券 饿了么 ✅http://u5a.cn/HOvpr【必点】饿了么翻倍大红包 京东 直接领60-30亓和30-20亓券 👉https://u.jd.com/rgTbyY8 早10点/晚20点 抢20亓外卖券 👉https://u.jd.com/rgTbieS 仅限PLUS!早10点抢20亓券 👉https://u.jd.com/rOTbaLx 每2小时抽一次5~20亓外卖券 👉https://u.jd.com/rrTbbKj 打开每天抽3次红包可抵外卖 👉https://u.jd.com/raTbitA 8点-20点 每2小时 抽11-10和25-20等虹包 👉https://u.jd.com/rr0Q9IV 60-30和30-20页面有 全是个位数低价外卖 👉https://u.jd.com/r60QnvU 京东搜【惊喜礼物544】 领每日红包 可叠加外卖 👉https://u.jd.com/rr0QYJI 淘宝闪购 ✅https://m.tb.cn/h.6Ah6xcz
外卖党狂喜!外卖优惠券大全! 美团外卖 🧧http://u5a.cn/Tj9X6【先点】美团外卖大紅包 —👆先领上面,再领下面— —👇三个都领,叠加使用— 🧧 http://u5a.cn/KRUx5【再点】美团外卖叠加券 🧧 http://u5a.cn/6hriJ【再点】美团最新试吃券 饿了么 ✅http://u5a.cn/HOvpr【必点】饿了么翻倍大红包 京东 直接领60-30亓和30-20亓券 👉https://u.jd.com/rgTbyY8 早10点/晚20点 抢20亓外卖券 👉https://u.jd.com/rgTbieS 仅限PLUS!早10点抢20亓券 👉https://u.jd.com/rOTbaLx 每2小时抽一次5~20亓外卖券 👉https://u.jd.com/rrTbbKj 打开每天抽3次红包可抵外卖 👉https://u.jd.com/raTbitA 8点-20点 每2小时 抽11-10和25-20等虹包 👉https://u.jd.com/rr0Q9IV 60-30和30-20页面有 全是个位数低价外卖 👉https://u.jd.com/r60QnvU 京东搜【惊喜礼物544】 领每日红包 可叠加外卖 👉https://u.jd.com/rr0QYJI 淘宝闪购 ✅https://m.tb.cn/h.6Ah6xcz -
 免费且正版的装机必备软件 🔧 网络 & 传输 Hitomi Downloader 强大的M3U8视频下载工具,有插件版,这是pc安装版本,直接输入网址就可以嗅探下载,再也不用担心不能下载小视频了 LocalSend 跨平台局域网文件互传,无网可用热点组网。主包一般用这个在PC上下好电影传给PAD看。 图片 📁 文件管理 Bandizip v6.25 纯净无广告解压工具,是官方正式版。安装时会提示有新版本,点击否。安装后也会提示更新,去安装目录里,找到C:\Program Files\Bandizip的 update.exe 这个升级程序,直接删除就可解决。 Listary + Everything 鼎鼎大名,伟大无需多言。组合实现文件秒搜:Listary快速呼出搜索框,Everything极速索引。 Czkawka 开源重复文件/空文件夹清理工具(GitHub下载)。 🎬 视频处理 PotPlayer 全能本地播放器,可配置项多,支持硬解/字幕渲染,大名鼎鼎,不必多言。 MKVToolNix 封装外挂字幕到视频文件。 Jvedio 本地视频管理软件,支持扫描本地视频并导入软件,建立视频库, 提取出视频的 唯一识别码,自动分类视频, 添加标签管理视频,使用人工智能识别演员,支持翻译信息, 基于 FFmpeg 截取视频图片。有不可言说之妙。 VideoDuplicateFinder 图片和视频重复项查找(可以调整相似度),主播因经常备份资源,常常忘记哪些已经下载过,每次都会先用它校验一遍。 LosslessCut 无损剪切视频, 无需重新编码 即可完成操作,速度非常快。逛某成人网站论坛看到老哥推荐的。 图片 🖼 图片 & 动图 Honeyview 极速看图工具(Bandisoft出品),简洁轻便。现在已升级为bandiview。 ScreenToGif GIF录制/编辑。 ShareX 截图+录屏+OCR+图床上传一体化工具。 imagine 一个 GUI 图片压缩工具。 支持图片的压缩和转换,并支持转换到 WebP。 digikam 开源相册管理工具。 图片 🎧音乐 aimp 轻量级本地音乐播放器,支持自定义皮肤,订阅电台。 图片 foobar2000 强大,无需多言。本地音乐播放器。 dopamine 最美的本地音乐播放器,没有之一。而且开源。 图片 listener1 终于不是本地播放器了,聚合了网易云音乐,QQ音乐,酷狗音乐,酷我音乐,Bilibili,咪咕音乐网站的歌曲。 ⚙ 系统增强 Ditto Clipboard 剪切板历史管理(开源经典工具)。 TrafficMonitor 任务栏网速/CPU监控。 GeekUninstaller 彻底卸载软件+清理残留。 Pixpin 当成snipaste的升级版,有长截图。 图吧工具箱 伟大无需多言,验机必备,ccleaner、dism++等实用工具也包含其中了。 📚 文档 & 知识管理 Typora 最好最美的Markdown编辑器,公测结束已收费,主包的网盘里有以前下载的公测免费版本。 Obsidian 本地优先+双链笔记(插件生态丰富)。 Calibre 电子书管理/格式转换。 Koodo-Reader 美观开源的win阅读器,可惜没有批量导入(难道是主包不会用?) SumatraPDF 轻量PDF阅读器。 thunderbird 邮箱客户端,支持RSS订阅,颜值高。 📦 工具整合包下载 主包已整理以上软件的官方安装包在网盘里,想打包下载的可以订阅转存,以备不时之需: 工具整合包 下载地址:https://pan.quark.cn/s/0630e87ef9c9 提取码:
免费且正版的装机必备软件 🔧 网络 & 传输 Hitomi Downloader 强大的M3U8视频下载工具,有插件版,这是pc安装版本,直接输入网址就可以嗅探下载,再也不用担心不能下载小视频了 LocalSend 跨平台局域网文件互传,无网可用热点组网。主包一般用这个在PC上下好电影传给PAD看。 图片 📁 文件管理 Bandizip v6.25 纯净无广告解压工具,是官方正式版。安装时会提示有新版本,点击否。安装后也会提示更新,去安装目录里,找到C:\Program Files\Bandizip的 update.exe 这个升级程序,直接删除就可解决。 Listary + Everything 鼎鼎大名,伟大无需多言。组合实现文件秒搜:Listary快速呼出搜索框,Everything极速索引。 Czkawka 开源重复文件/空文件夹清理工具(GitHub下载)。 🎬 视频处理 PotPlayer 全能本地播放器,可配置项多,支持硬解/字幕渲染,大名鼎鼎,不必多言。 MKVToolNix 封装外挂字幕到视频文件。 Jvedio 本地视频管理软件,支持扫描本地视频并导入软件,建立视频库, 提取出视频的 唯一识别码,自动分类视频, 添加标签管理视频,使用人工智能识别演员,支持翻译信息, 基于 FFmpeg 截取视频图片。有不可言说之妙。 VideoDuplicateFinder 图片和视频重复项查找(可以调整相似度),主播因经常备份资源,常常忘记哪些已经下载过,每次都会先用它校验一遍。 LosslessCut 无损剪切视频, 无需重新编码 即可完成操作,速度非常快。逛某成人网站论坛看到老哥推荐的。 图片 🖼 图片 & 动图 Honeyview 极速看图工具(Bandisoft出品),简洁轻便。现在已升级为bandiview。 ScreenToGif GIF录制/编辑。 ShareX 截图+录屏+OCR+图床上传一体化工具。 imagine 一个 GUI 图片压缩工具。 支持图片的压缩和转换,并支持转换到 WebP。 digikam 开源相册管理工具。 图片 🎧音乐 aimp 轻量级本地音乐播放器,支持自定义皮肤,订阅电台。 图片 foobar2000 强大,无需多言。本地音乐播放器。 dopamine 最美的本地音乐播放器,没有之一。而且开源。 图片 listener1 终于不是本地播放器了,聚合了网易云音乐,QQ音乐,酷狗音乐,酷我音乐,Bilibili,咪咕音乐网站的歌曲。 ⚙ 系统增强 Ditto Clipboard 剪切板历史管理(开源经典工具)。 TrafficMonitor 任务栏网速/CPU监控。 GeekUninstaller 彻底卸载软件+清理残留。 Pixpin 当成snipaste的升级版,有长截图。 图吧工具箱 伟大无需多言,验机必备,ccleaner、dism++等实用工具也包含其中了。 📚 文档 & 知识管理 Typora 最好最美的Markdown编辑器,公测结束已收费,主包的网盘里有以前下载的公测免费版本。 Obsidian 本地优先+双链笔记(插件生态丰富)。 Calibre 电子书管理/格式转换。 Koodo-Reader 美观开源的win阅读器,可惜没有批量导入(难道是主包不会用?) SumatraPDF 轻量PDF阅读器。 thunderbird 邮箱客户端,支持RSS订阅,颜值高。 📦 工具整合包下载 主包已整理以上软件的官方安装包在网盘里,想打包下载的可以订阅转存,以备不时之需: 工具整合包 下载地址:https://pan.quark.cn/s/0630e87ef9c9 提取码: